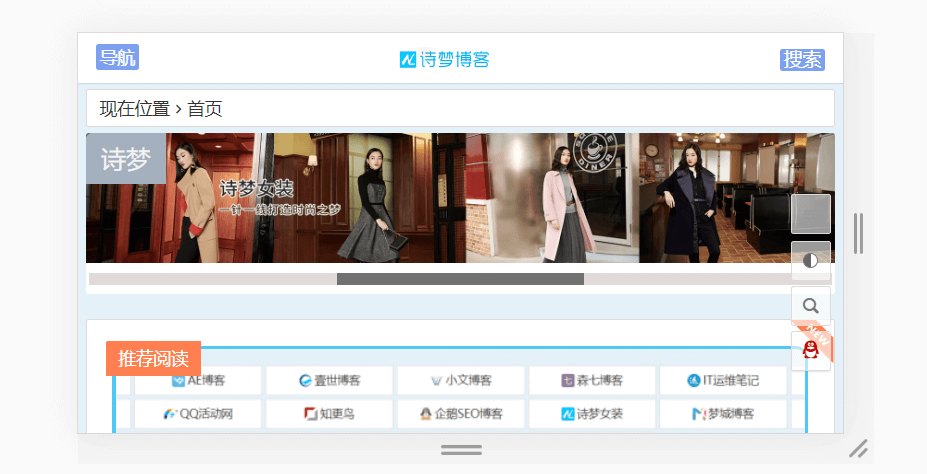
原手机📱菜单显示的是图标,不过个人还是喜欢汉字的好看,已更新支持最新begin主题,把代码放到后台主题选项的定制css里即可。
5月13号更新按钮大小不一样bug;
代码:
- /*修改begin主题手机菜单*/
- .bars:after, .nav-mobile:after {
- content: "导航";
- background: #7ea0f0;
- color: #fff;
- padding: 1px 3px;
- border-radius: 2px;
- }
- @media only screen and (max-width: 1025px){
- .nav-search:after {
- content: "搜索";
- background: #7ea0f0;
- color: #fff;
- padding: 2px 3px;
- border-radius: 2px;
- }
- .be-menu{display: none;}
- }
我的微信
微信扫一扫

我的微信
我的微信公众号
微信扫一扫

我的公众号


















3F
这页面太库炫酷了
2F
这页面太酷炫了
1F
感谢分享, 我的主题也是begin的 是’盗版的’ 不知道能不能用