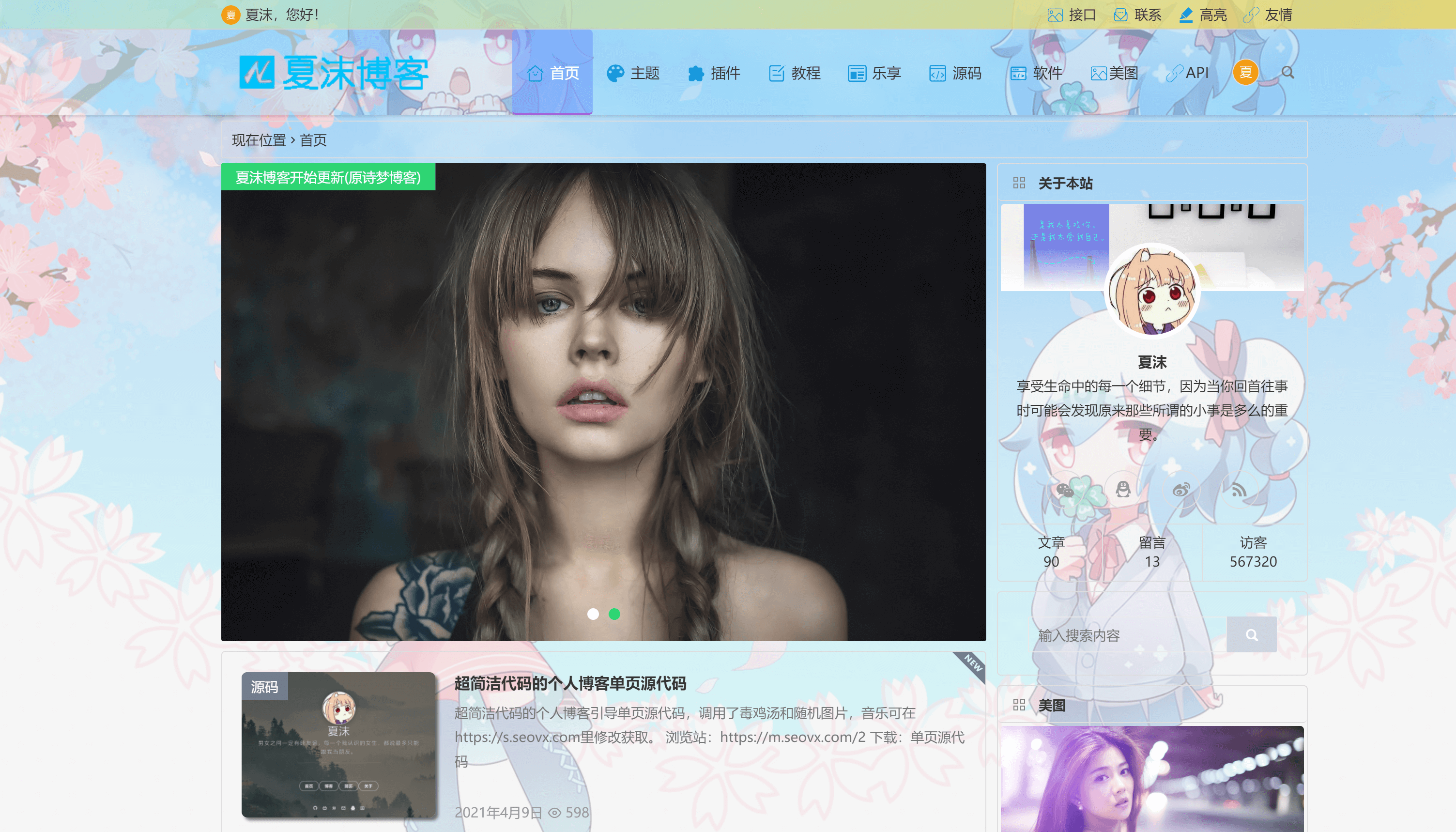
begin主题全站改透明CSS代码,主题用久了样式看多了,自己改成透明发现很多人想要,这里分享给大家,顺便做个记录。

已完成的样式:
博客首页,个人中心,代码高亮,友情链接,博士文章页,博客列表,分类。
使用:把css丢到后台主题选项里的定制风格自定义样式即可。
代码:
- /*begin主板改透明代码 - 夏沫博客*/
- body {
- background-image: url(https://m.seovx.com/d/?mom=302);
- background-attachment: fixed;
- }
- .header-main{position: relative;
- background-image: url(https://www.seovx.com/wp-content/uploads/2021/04/20210413070912seovx-com53.png)!important;
- background-position: center rightright;
- background-size: auto 100%;
- background-size: cover;
- background-repeat: no-repeat;
- background-position: center center;
- cursor: pointer;
- }
- #menu-container{
- background: #fad7d700!important;
- }
- .menu_c #site-nav .down-menu > .current-menu-item > a, .menu_c #site-nav .down-menu > .current-post-ancestor > a, .menu_c #site-nav .down-menu > li > a:hover, .menu_c #site-nav .down-menu > li.sfHover > a, .main-nav-o .down-menu > li > a:hover, .main-nav-o .down-menu > li.sfHover > a, .main-nav-o .down-menu > .current-menu-item > a, .main-nav-o .down-menu > .current-post-ancestor > a, .but-i{
- background: #70a1ff9e!important;
- }
- .bread{
- background-color: #fff0!important;
- }
- #sidebar h3, #sidebar-l h3, .cat-w-icon,.widget,#sidebar h3, #sidebar-l h3, .cat-w-icon,.post, #page .page, .bulletin, .error-404, .single-picture .picture, .type-attachment, .single-tao .tao, .single-video .video,#colophon,.single-cat-tag,.authorbio,.meta-nav,#respond,.author-th,.user-info-min,.about-inf,.author-the,.related-title,#respond #submit,#comment,#related-img,.search-input input,.type-cat a, .child-cat a,.picture-box,.link-f a, .link-all a,.pagination a, .pagination a:visited,.fo,.entry-code textarea,.options,.entry-code select,.link-main,.link-des-box,#personal,.resp-vtabs .resp-tabs-container,.resp-tabs-container,.title-i span{
- background-color: #fff0!important;
- }
我的微信
微信扫一扫

我的微信
我的微信公众号
微信扫一扫

我的公众号


















评论