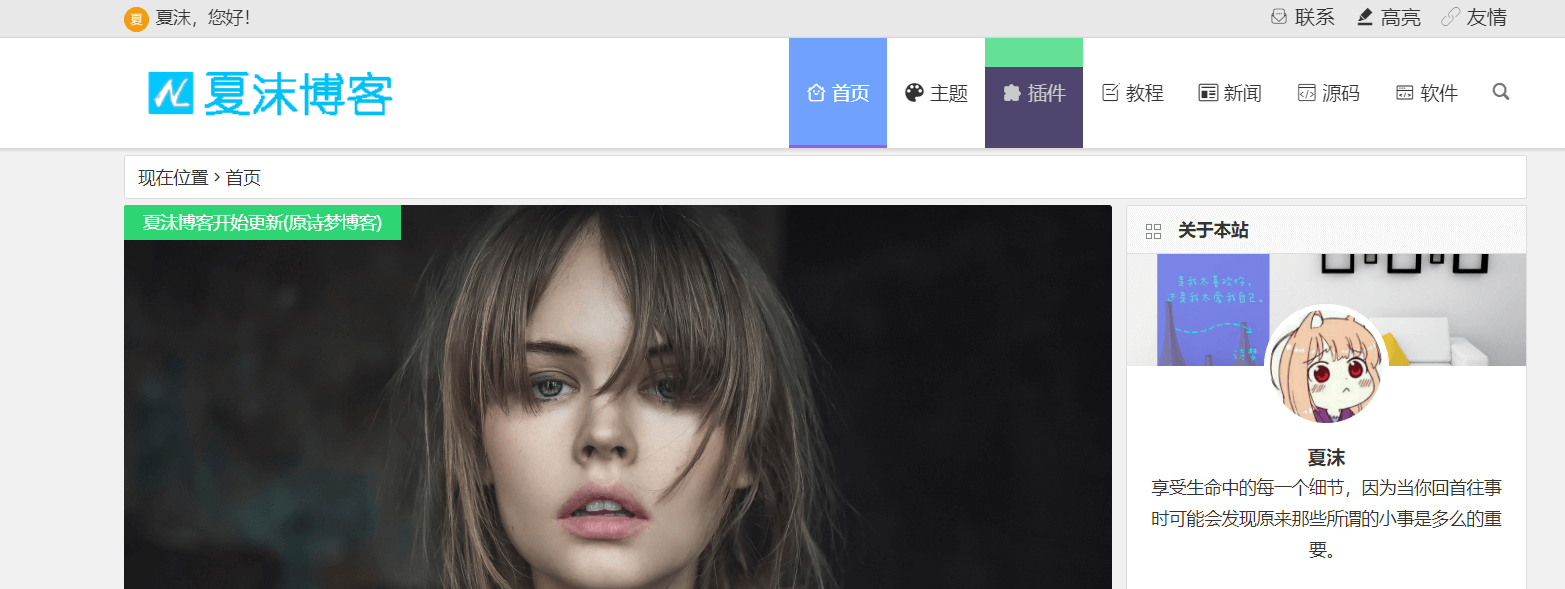
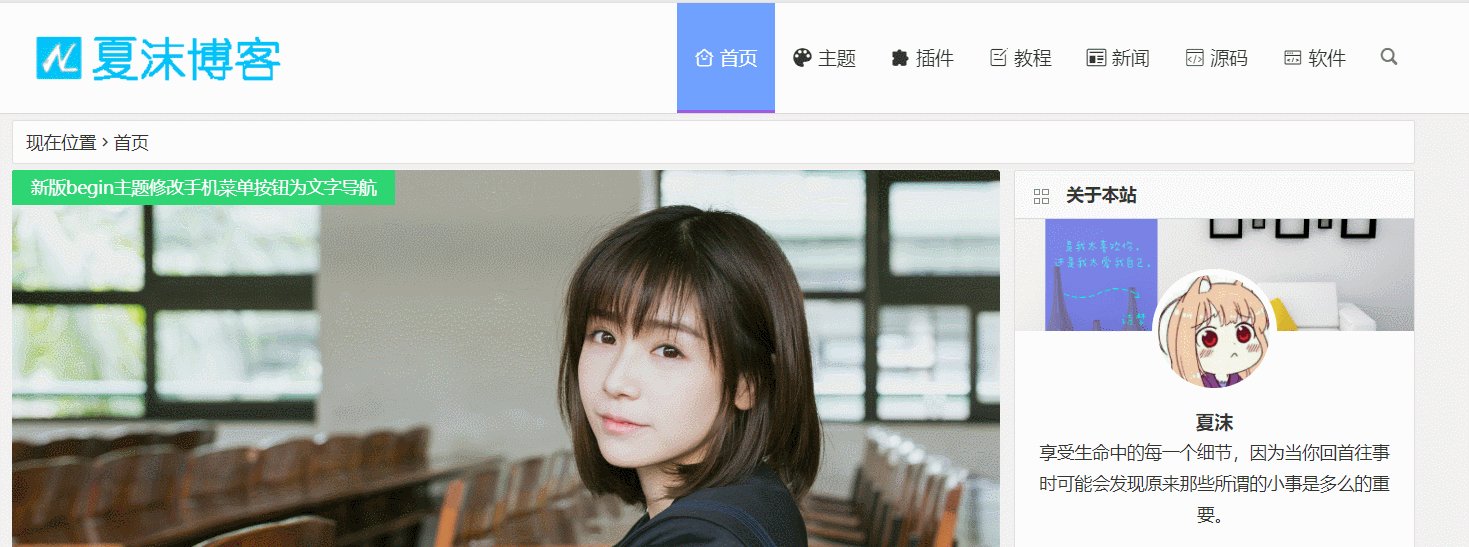
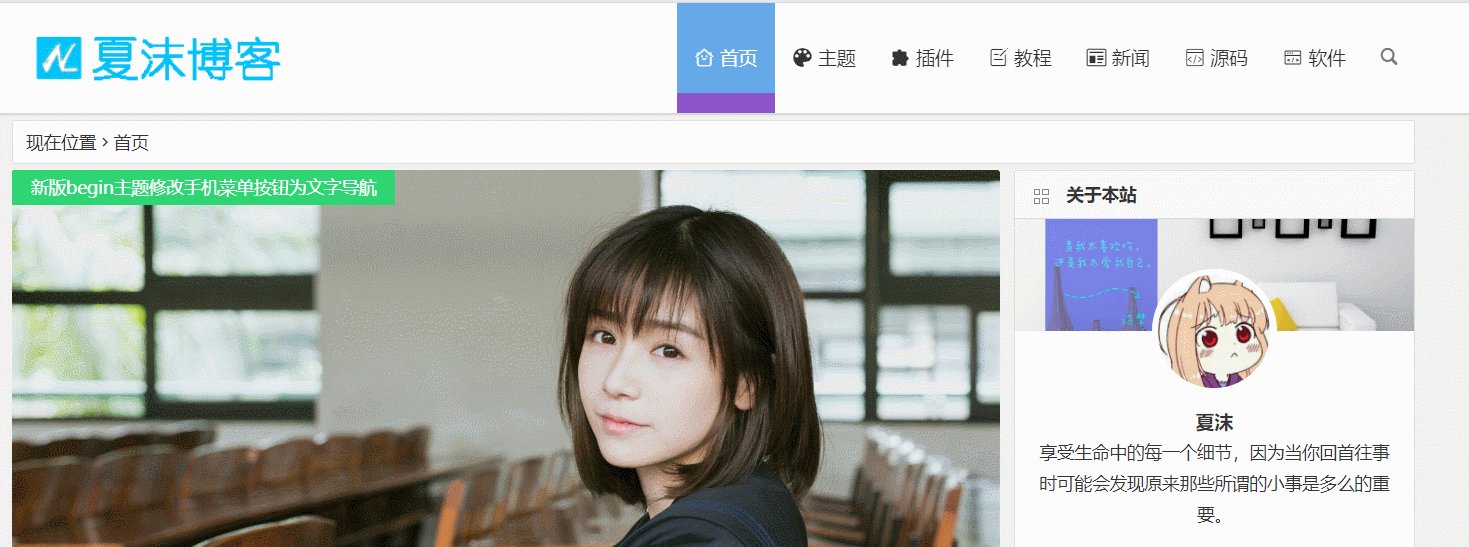
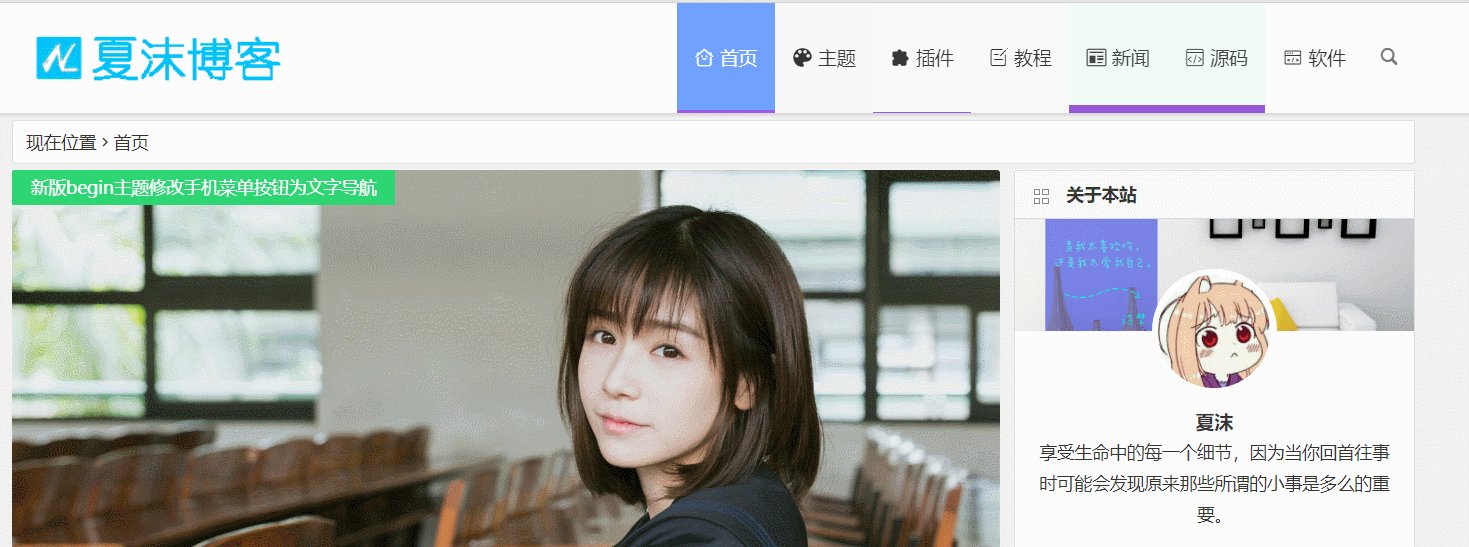
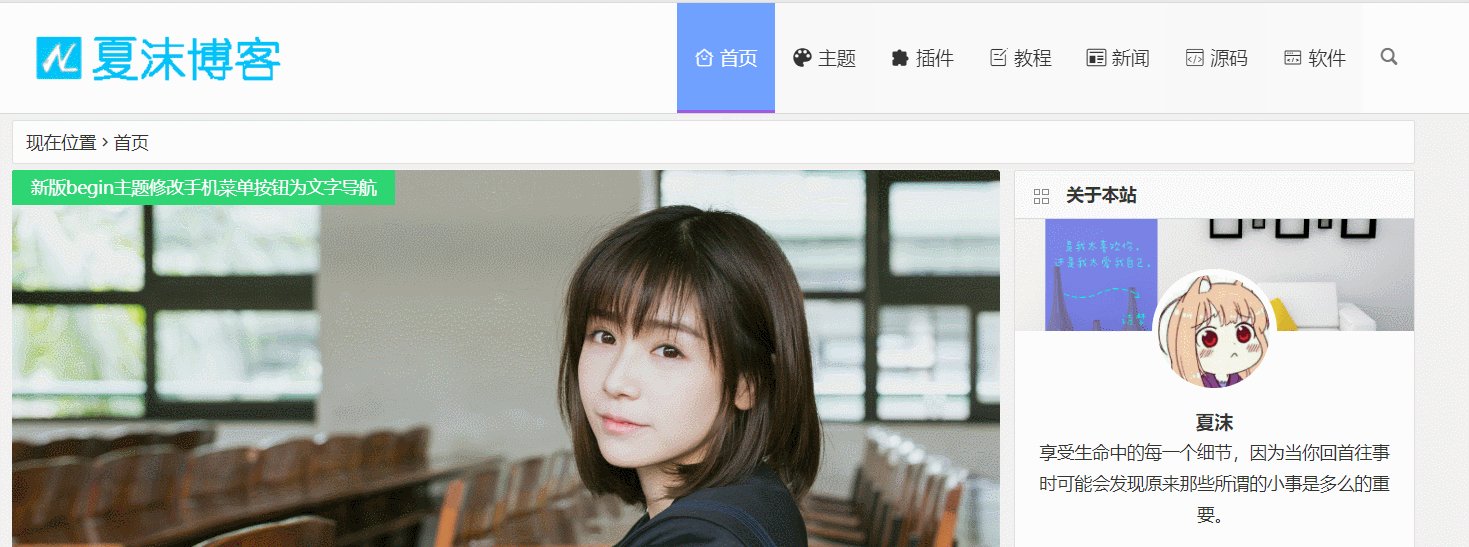
begin主题博客电脑💻端菜单动态效果优化这个是很久以前的代码,是别人帮我写的效果很好看,浏览看下面动态图。 动态效果图:
动态效果图:

教程:把下面代码丢到主题选项的定制css里即可。记得清理缓存!
代码:
- #site-nav .down-menu a{
- height:88px;
- line-height:88px;
- border-bottom:0px solid #9e5ae2;
- transition-duration:0.6s;
- }
- #site-nav .down-menu>.current-menu-item>a{
- height:88px;
- line-height:88px;
- border-bottom:2px solid #9e5ae2;
- }
- #site-nav .down-menu>li>a:hover{
- height:88px;
- border-bottom:88px solid #333d46;
- }
- #site-nav .down-menu>.current-post-ancestor>a{
- color:#9e5ae2;
- height:88px;
- line-height:88px;
- border-bottom:2px solid #9e5ae2;
- }
- .author-profile i , .post-like a , .post-share .show-share , .sub-text , .we-info a , span.sitename , .post-more i:hover , #pagination a:hover , .post-content a:hover , .float-content i:hover{ color: #db60bc }
- .feature i , .feature-title span , .download , .navigator i:hover , .links ul li:before , .ar-time i , span.ar-circle , .object , .comment .comment-reply-link , .siren-checkbox-radio:checked + .siren-checkbox-radioInput:after { background: #db60bc }
- ::-webkit-scrollbar-thumb { background: #db60bc }
- .download , .navigator i:hover , .link-title , .links ul li:hover , #pagination a:hover , .comment-respond input[type='submit']:hover { border-color: #db60bc }
- .entry-content a:hover , .site-info a:hover , .comment h4 a , #comments-navi a.prev , #comments-navi a.next , .comment h4 a:hover , .site-top ul li a:hover , .entry-title a:hover , #archives-temp h3 , span.page-numbers.current , .sorry li a:hover , .site-title a:hover , i.iconfont.js-toggle-search.iconsearch:hover , .comment-respond input[type='submit']:hover { color: #db60bc }
我的微信
微信扫一扫

我的微信
我的微信公众号
微信扫一扫

我的公众号


















评论