接口用的我的美女图片接口如果你有好的美图接口可以修改一下代码,每5秒刷新一张图片,代码来自别人写的,消耗流量有点多,建议电脑打开按F11欣赏。
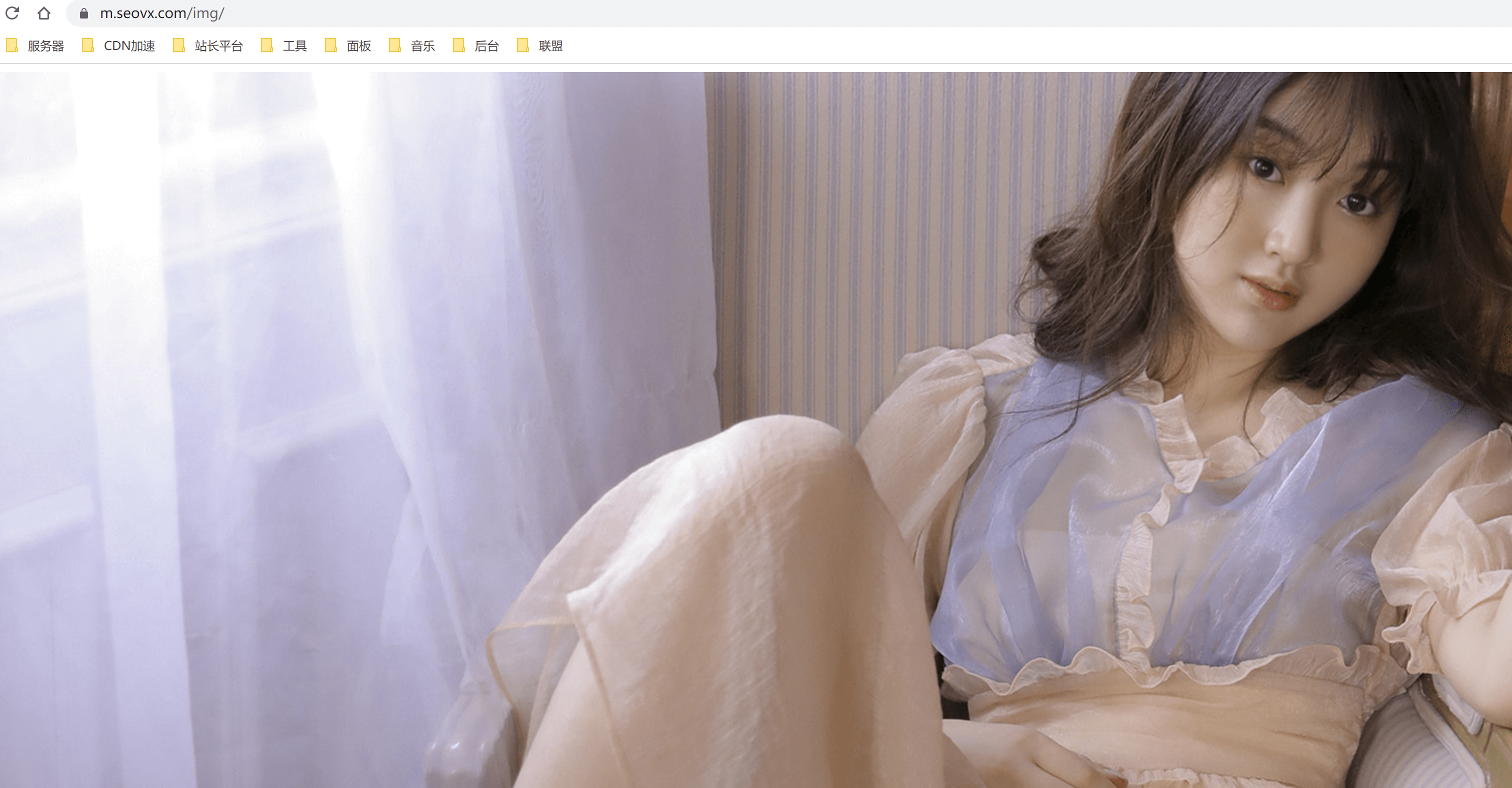
浏览图
源代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>随机美女图片</title>
- <style type="text/css">
- .bg {
- width: 100%;
- height: 100%;
- position: fixed;
- z-index: -1;
- background-position: center;
- background-repeat: no-repeat;
- background-attachment: fixed;
- background-size: cover;
- animation: bg 10s infinite;
- }
- #bg1 {
- background-image: url('https://cdn.seovx.com/?mom=302&1');
- }
- #bg2 {
- animation-delay: 5s; /* bg2延迟5秒开始。同时bg2一开始无图片,使bg1淡入时背景为白色而不是另一张图片 */
- }
- @keyframes bg{
- 0%{transform: scale(1.5, 1.5);opacity: 0;}
- 20%{opacity: 1;} /* 0~2s 载入 */
- 30%{transform: scale(1, 1);} /* 0~3s图片缩放 */
- 50%{opacity: 1;} /* 5~7s 淡出 */
- 70%{opacity: 0;} /* 7~10s 图片隐藏。另一个背景在本背景淡出同时载入 */
- 100%{opacity: 0;}
- }
- </style>
- </head>
- <body>
- <div id="bg2" class="bg"></div>
- <div id="bg1" class="bg"></div>
- </body>
- <script type="text/javascript">
- countImg = 1;
- countTime = 0;
- bg1Container = document.getElementById("bg1");
- bg2Container = document.getElementById("bg2");
- setInterval(function(){
- // 一个轮回为10秒(2个图片,第1张0-5s,第2张5-10s),每个背景在淡出后(第7秒)更新图片
- countTime += 1;
- if(countTime % 10 == 7){
- countImg += 1;
- bg1Container.style = `background-image: url(https://cdn.seovx.com/?mom=302&${countImg})`;
- }else if((countTime + 5) % 10 == 7){ // 第2张图片默认无图片,比第一张延迟5s开始动画,+5保证了在第2秒开始加载图片
- countImg += 1;
- bg2Container.style = `background-image: url(https://cdn.seovx.com/?mom=302&${countImg})`;
- }
- }, 1000);
- </script>
- </html>
我的微信
微信扫一扫

我的微信
我的微信公众号
微信扫一扫

我的公众号


















1F
您好,非常感谢您的这个网页效果,太酷了。