begin主题其实有很多优化样式的代码,这里分享一些简单的begin主题美化修改,都是直接在后台主题设置里添加即可,其它有关知更鸟主题的修改在本个人博客搜索主题就可以找到了。
样式美化合集:
1.begin主题顶部菜单栏改为渐变背景色
2.begin主题选中文章浮动背景效果
3.begin主题给顶部菜单栏目加颜色背景
4.begin主题面包屑导航栏美化
5.修改begin主题手机菜单样式
6.修改begin主题分享点赞按钮样式
7.修改begin主题评论回复在后面显示博主

begin主题顶部菜单栏改为渐变背景色
在后台→主题选项→定制风格→自定义样式添加代码。
代码:
- .header-top {
- background:linear-gradient(-30deg,rgba(255,213,60,.71) 10%,rgba(161,230,243,.78)) no-repeat;
- border-bottom:1px solid #dedede;
- }
效果:
begin主题选中文章浮动背景效果
在后台→主题选项→定制风格→自定义样式添加代码。
代码:
- .entry-more a {
- opacity:0
- }
- .post:hover .entry-more a {
- rightright:0;
- opacity:1;
- }
- .post {
- transition:all 0.3s ease 0s;
- }
- .post:hover {
- transform:translateY(-3px);
- z-index:1;
- -webkit-box-shadow:0 15px 32px rgb(175,135,255)!important;
- }
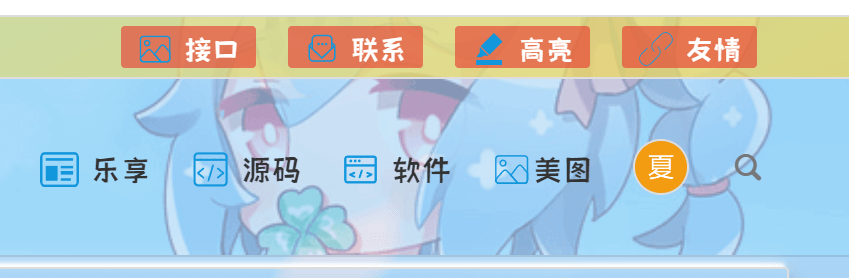
begin主题给顶部菜单栏目加颜色背景
在后台→主题选项→定制风格→自定义样式添加代码。
效果:
代码:
- .top-menu a {display:unset;background:#e33a3a94;color:#fff;padding:2px 8px;border-radius:2px;}
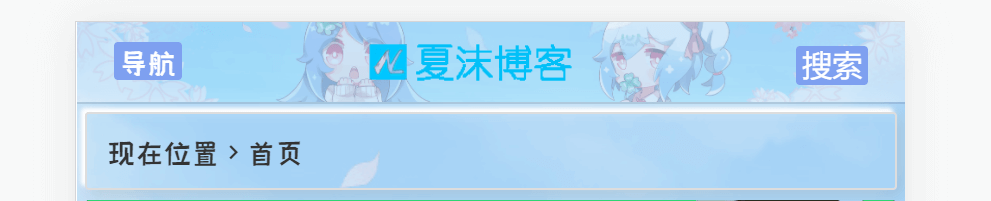
begin主题面包屑导航栏美化
在后台→主题选项→定制风格→自定义样式添加代码。
效果:
代码:
- .bread {
- margin:5px auto;
- border:1px solid #ddd;
- border-radius:2px;
- background-color:#fff;
- padding-top:4px;
- padding-bottom:4px;
- padding-left:10px;
- height:auto!important;
- margin:5px auto 5px auto!important;
- }
begin主题文章标题居中加颜色背景
在后台→主题选项→定制风格→自定义样式添加代码。
效果:
代码:
- .entry-header h1 {
- text-align:center;
- background-color:#ced6e0;
- }
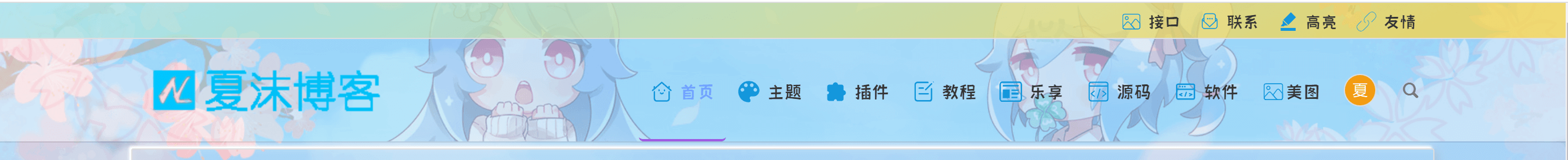
修改begin主题手机菜单样式
在后台→主题选项→定制风格→自定义样式添加代码。
效果:
代码:
- /*修改begin主题手机菜单*/
- i.be.be-menu {
- display: none;
- }
- .bars:after,.nav-mobile:after {
- content:"导航";
- background:#7ea0f0;
- color:#fff;
- padding:1px 3px;
- border-radius:2px;
- }
- @media only screen and (max-width:1025px) {
- .nav-search:after {
- content:"搜索";
- background:#7ea0f0;
- color:#fff;
- padding:2px 3px;
- border-radius:2px;
- }
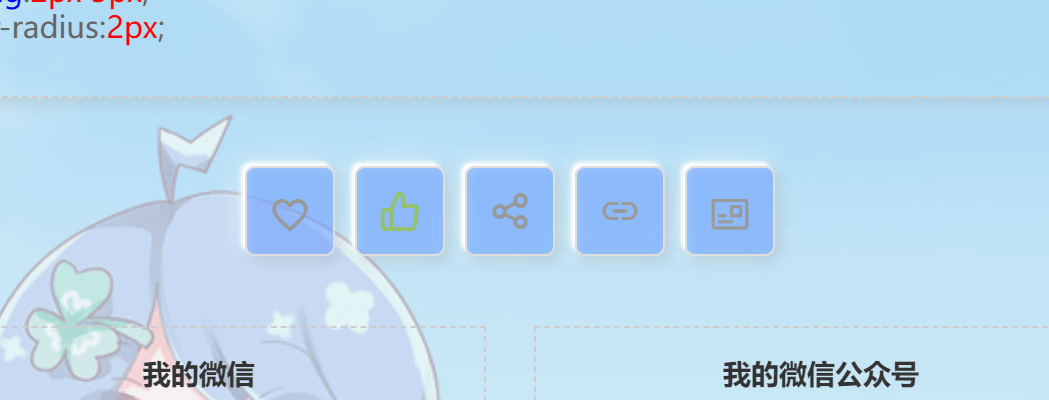
修改begin主题分享点赞按钮样式
在后台→主题选项→定制风格→自定义样式添加代码。
效果:

代码:
- .sharing-box .zmy-btn-beshare {
- border-radius: 5px!important;
- }
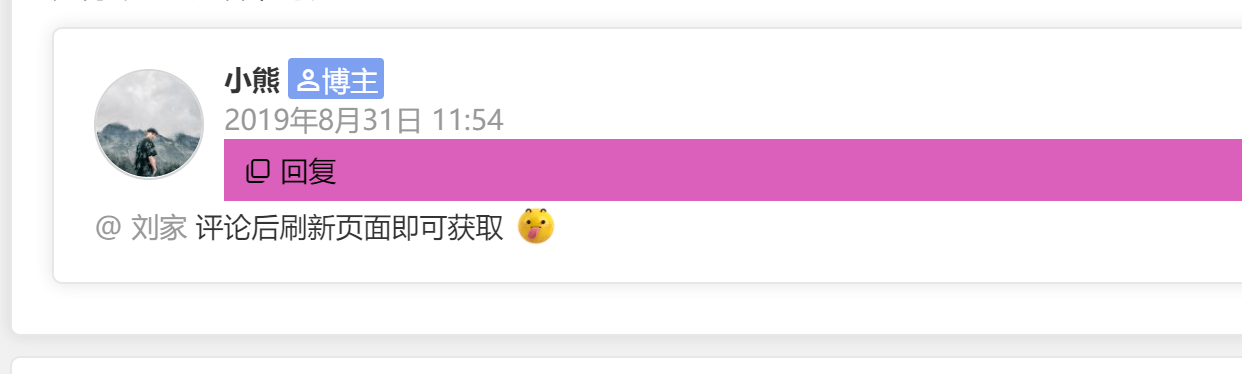
修改begin主题评论回复在后面显示博主
在后台→主题选项→定制风格→自定义样式添加代码。
效果:

代码:
- .comment-author .author-admin i:after {
- content: "博主";
- }
- span.author-mark.author-admin {
- background: #7ea0f0;
- color: #fff;
- padding: 1px 3px;
- border-radius: 2px;
- }
我的微信
微信扫一扫

我的微信
我的微信公众号
微信扫一扫

我的公众号



















3F
打卡成功,现在时间:11点33分记得每天坚持打卡哦!
2F
写的很好 我搬了
我搬了
1F
你的文章写的太好啦,赞一个

对方不想跟你说话并向你丢了一朵小黄花